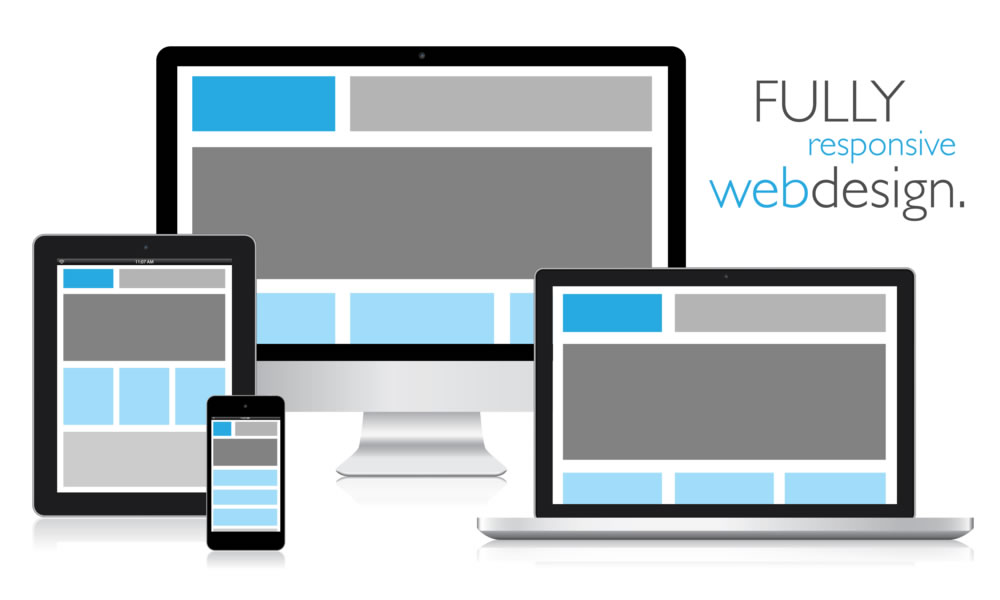
Since last April 21, all websites should have a mobile friendly responsive web design.
Why? Google quoted:
“Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.”
So, YES, we should probably comply with this “responsive across multiple devices” issue, because otherwise we run the risk of loosing the ranking that took us so long to achieve or never get there at all.
What is responsive and why should my website have a mobile friendly responsive web design?
The responsive design goal is neither more nor less than to adapt our website to all mobile devices, such as phones or tablets thus achieving a proper display.
Some may say … “My website is already responsive” … Great !!! But beware if you it is not.
God almighty Google might soon penalise users whose websites are not tailored to mobile devices.
This penalty will make your web page be no longer indexed to these devices thereby harming our organic positioning (SEO). It would be wrong not to be appear in phones or tablets as 81% of users search through mobile devices. According to the Sixth Annual Study Mobile Marketing Sep.2014. IAB
Google is justified by the need to adapt their search algorithms to new patterns. We see this move as a warning when tracing our online strategies. If we start from the fact that 9 out of 10 Internet users have a smartphone, we have enough evidence as to where they will access the internet from.
Another point to note is that 31% of users use the phone as a second screen. This means that while watching TV, they use their mobile devices to query.
One trend in Mobile Marketing for 2015 is called “deep linking” that is to provide users an app through a link that appears on the web. Such actions, the proliferation of app for all businesses, etc makes users unwittingly spend more time online via mobile devices.
How I can know if my web has a responsive design?
Here you have a tool courtesy of Google to check whether your website is responsive or not.
Google Responsive Mobile-Friendly Test
This test will analyze a URL and report if the page has a mobile-friendly design.
This tool created for developers is an analysis of your URL which will confirm or not, if your site has a mobile-optimized design.
And below is a great tool to see how your website looks on different devices:
Test your website at different screen resolutions
How do I make my website responsive?
What method you choose is going to depend on the time you’re willing to invest and amount of money you want to spend.
Here are a couple of options you can consider…
- What elements of your site should be displayed/omitted when viewed on mobile devices? Make a list. Be specific.
- Find out if your needs require a complete redesign or just Media Queries that will simply rearrange you content when viewed on smaller devices.
- At what resolution should the design change (1024 pixels and lower, for example)
- Make a list of any components on your site that may need special attention when viewed on mobile devices (email forms, games, widgets, etc.)
- Be sure to have a plan for handling your images.
- Are there any sites you’d like to model your design after? If so, make a list.
Outsourcing Your Mobile Responsive Design
If you’d rather not fuss with any of this, you can always hire someone to do the job.
Contact us for a FREE quote!